 暑假要在 「科技增能學分班」 開設 「資訊科學新興主題」 課程,
所以去師大參加了工作坊, 並且上網爬文 「運算思維」
(computational thinking), 包含
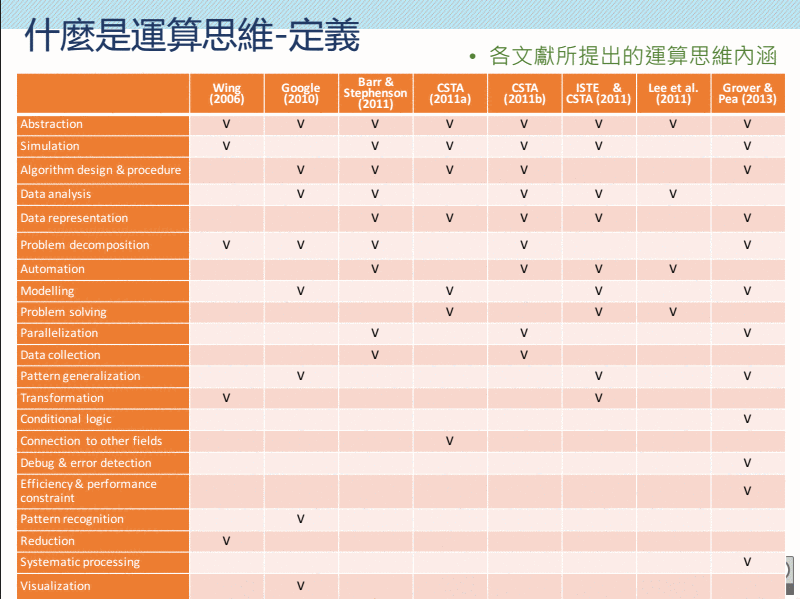
教育部提供的簡報 (右圖來源:「運算思維」 第九頁)。
覺得那些抽象的描述如果沒有搭配具體的例子,
最多只能拿來考老師們的死背能力而已。
那就讓我來幫老師們補充更多 「中學生也聽得懂」 的具體實例吧!
今天的例子是公車動態地圖。
程式大家都會寫; 但有或沒有運算思維,
設計出來的架構跟成效就差很多。
雖然是寫給 108 課綱的資訊教師看的,
但其實對於非資訊科專業、 沒打算學寫程式、
也已經來不及從課堂上學 「運算思維」 的朋友, 一樣會很有幫助。
因為它讓你看見生活便利科技當中還有很多低成本高效益的改進空間;
但因為其他外在因素而讓較優秀的資訊技術無法全面發揮。
暑假要在 「科技增能學分班」 開設 「資訊科學新興主題」 課程,
所以去師大參加了工作坊, 並且上網爬文 「運算思維」
(computational thinking), 包含
教育部提供的簡報 (右圖來源:「運算思維」 第九頁)。
覺得那些抽象的描述如果沒有搭配具體的例子,
最多只能拿來考老師們的死背能力而已。
那就讓我來幫老師們補充更多 「中學生也聽得懂」 的具體實例吧!
今天的例子是公車動態地圖。
程式大家都會寫; 但有或沒有運算思維,
設計出來的架構跟成效就差很多。
雖然是寫給 108 課綱的資訊教師看的,
但其實對於非資訊科專業、 沒打算學寫程式、
也已經來不及從課堂上學 「運算思維」 的朋友, 一樣會很有幫助。
因為它讓你看見生活便利科技當中還有很多低成本高效益的改進空間;
但因為其他外在因素而讓較優秀的資訊技術無法全面發揮。
你可能曾經用過
臺中 或
高雄 或其他都市的公車動態查詢。
全世界各地, 許多都市都有自己的公車動態網頁,
或公車動態 app。 市政府有沒有足夠的財力,
可能會影響到網頁或 app 功能, 甚至影響到有沒有提供這種服務。
像花蓮市, 好像就沒有官方提供的市公車動態網頁。
即使是有官方 app 的城市, 也不一定完全令人滿意。 比方說對 3G/4G 吃不飽而且又注重隱私不想亂裝 apps 的公車族來說, 可能會希望有一個文字版的簡單網頁可用 -- 不用裝 app、 省下地圖傳送的流量, 像是公車達人杜芬舒斯博士所製作的 「臺中市公車結合去回程的動態到站時刻表」。 (映射: cyut、 v.im、 frdm.info) 他的資料是從哪裡來的呢? 他並沒有參加臺中市政府官方的計畫, 而是 用 wireshark 取得的。 這種做法, 也就是所謂的 逆向工程 (reverse engineering)。 在這過程當中, 他需要做一些 data analysis。
從這個例子可以看到: 「製作公車動態地圖」 這項工作其實包含兩部分:
- 在公車上架 GPS, 把目前位置傳到市公車處的 (後臺) 網站。
- 另一個 (前臺) 網站或 app 從市公車處的 (後臺) 網站取得資訊, 並用文字或地圖方式呈現。
這樣的拆解想法, 就是運算思維當中所說的 problem decomposition。 拆解問題之後, 經常會得到新的洞見。 第一部分, 只有各縣市的公車處有能力處理。 第二部分, 網路上有很多程式設計師都很有興趣做, 其中甚至有些人 (例如杜芬舒斯博士) 寫好之後會願意分享給大家。 在傳統思維的架構底下, 每個縣市能夠發包給一家廠商、 成功寫好就很不錯了; 其他網友即使有能力, 也無法參與。
如果大家具有運算思維, 縣市的公車處應該不要再以
「從安裝公車 GPS 到撰寫乘客端網站或 app 全程做好做滿」
為標的來發包。 請廠商只要把公車端的 GPS 架好、
資料 (例如公車路線號碼跟它的經緯度座標)
傳回公車處的網站就好。 然後把動態資料的網址公告出來、 邀請網友使用。
這時只要出現了一個網站或一個 app,
就可以讓任何縣市的乘客查詢任何縣市的公車動態。
事實上如果全世界的城市都這麼設計,
任何遊客只要有一個 app 就能走遍全世界,
而不像目前的狀況:
在不同城市當中旅行的遊客必須安裝
(各別只適用於一個都市的) 許多 apps。
更好的是, 可以不只有一個 app。 如果出現了三個或五個公車動態查詢的網站或 apps, 每一位遊客就有三個或五個選擇, 任何一個選擇都能讓他用這一個網站或這一個 app 在世界任何都市查詢公車動態! 縣市政府如果不想等待網友自發寫網站或 app, 也可以另外發包請廠商寫更符合本縣市需求的使用者介面。 寫出來的網站或 app 一樣通用全世界。
用一個很粗略的方式來估計, 如果有 n 個城市, 在傳統思維下, 總共要投入 n 份的開發成本、 總共只得到 n 份的使用效益; 在運算思維下, 總共投入 m+n 份的開發成本, 卻可得到 m*n 份的使用效益 (因為這 m 個程式或 apps 當中的每一個都適用於 n 個城市)。 拆解問題的想法, 真的落實成為軟硬體成品時, 我們稱之為 模組化 (modular) 的設計 -- 例如電腦主機版上可以插上不同的擴充卡、 外面可以接上不同廠牌跟等級的螢幕等等。 Problem decomposition 跟 modular design 的運算思維經常可以讓開發成果獲得相乘的效果。 網頁設計是另一個容易理解的例子: 以前有些機關要求資訊部門要在 flash 動態網頁之外, 另外要製作 「無障礙版網頁」。 那麼後來出現手機跟平板, 是不是又要把所有網頁重新再製作另一版呢? 是不是還要區分 android 版跟 iPhone 呢? 以後每則新的公告是不是要貼四篇網頁呢? 這就是欠缺 problem decomposition 的運算思維所造成的不可收拾後果。 好的網頁設計應該採取 「內容與外觀分開處理」 separation of content from presentation 的方式來設計, 也就是把 html 跟 css 分開。 如果有 n 個 html 網頁, 搭配 m 組 css 視覺設計, 就可以用 m+n 的開發成本來實現 m*n 的使用效益。 新的瀏覽裝置出現時, 只需要增加一組 css 就夠了。 這就是我二十年來一直在強調的 「可以相乘的資訊知識與技術」。 文書處理也一樣。 如果改強調設計及套用 樣式 (style)、 盡量避免直接改文字的字體或段落的縮排等等, 這才符合 problem decomposition 運算思維, 可以降低大家工作量、 提高文件呈現的效益。 臺灣 「用錯誤方式重視外觀」 的 現行 Office (+證照!) 教育 真是國民生產力、 思考能力跟 運算思維的最強大殺手 之一啊!
(註: 所謂 「很粗略的估計」, 在資訊科學裡的正式講法, 叫做 big-O notation。)
回到主題。 這樣拆解問題之後, 不只是提高了單純的文字或地圖查詢軟體開發的投資報酬率, 還開啟了其他的可能性。 例如它讓 ifttt 的設計變得比較簡單。 如果有人研究 ifttt 客製通知功能, 把我們所設計的公車動態資訊介面跟 ifttt 串起來, 你就可以 用 ifttt app 去設定你的手機, 叫它不時去檢查某幾路線公車的動態, 當某線公車抵達某個範圍之內時就發聲或震動提醒。 舊的介面專為人類閱讀而設計; 新的做法則增加了 automation 的可能性。 (姑且暫不討論隱私與安全的問題。)
為了讓任何程式設計師都能夠連上來讀取公車動態資料, 中間那個平臺至少需要滿足兩個特性:
- 有公開清楚的文件說明如何讀取公車動態資料, 也就是縣市政府要提供 開放的應用程式介面 (open application programming interface)。 最簡單的方式, 就是採用 RESTful API。 例如開放街圖計畫的 xapi 或 overpass API 都是 RESTful API 的範例。 不過我又扯遠了。
- 資料以開放、 有結構的文字格式呈現, 例如 json 或 xml 檔案格式。
這其實也是其他任何 「政府開放資料」 應該要做到的事。 其中第二點也對應到 開放資料五顆星 的第二、 三顆星。 以眼前的例子來說, 最適合的檔案格式包含 geojson、 gpx、 kml 等等開放的地理資訊格式。 現有的部分政府開放資料或者採用封閉的檔案格式 (例如 xlsx) 或者採用適合人類閱讀但不利機器處理的格式 (例如 pdf), 這都是欠缺 data representation 面向的運算思維所造成的, 也大大降低了 automation 的便利性、 大大降低了開放資料被進一步利用的機會。

所以我請杜芬舒斯博士製作了
臺中公車動態 geojson 檔 跟
高雄公車動態 geojson 檔。
所以我把
ptx 公共運輸整合資訊流通服務平台 所提供的動態資訊即時轉檔成
公車即時動態 geojson 文字檔,
再搭配我所寫的
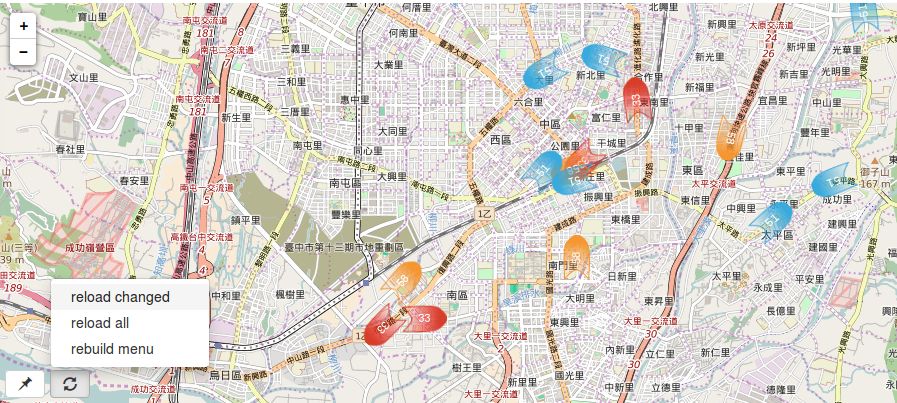
potluckmap 就變成了一個公車動態地圖。
就功能而言, 有點貧乏; 但它可以同時顯示多縣市、
多條路線。 請到
朝陽科大五路線公車動態地圖頁面、 找到 「sources」 段落,
把含有 「Azimuth - 90」 (代表車頭方向)
的最後那三列整列抄到 (並且完全覆蓋掉) 最前面三列,
再把三個網址當中的 「city=Taichung」 改成 「city=Kaohsiung」,
並且把 rid=... 改成高雄公車的路線號碼。
再到地圖的 「重新整理」 選單當中選取 「reload changed」,
最後把視野調整到高雄市。 公車位置每三十秒才會更新一次。
這只是拋磚引玉、 展示 problem decomposition 運算思維所帶來的可能性。 我認為 problem decomposition (跟隨之而來的 modular design) 是當今最迫切需要加強的運算思維 -- 在臺灣, 甚至連資訊技術人口當中都有極高比例的人欠缺這個極度重要的運算思維。 希望藉這個範例引起程式設計師的注意、 拿 ptx 所提供的資料去撰寫更多、 功能更棒的公車動態查詢網站或 apps, 讓運算思維在現實生活當中發揮實用價值!
[2017/7/5 謝謝讀者提示, 原來交通部已經製作好一個 公共運輸旅運 ptx 資料標準, 正是本文所期盼的東西! 2018/1/22 已改用交通部的 ptx 重寫, 詳見 ptx 公共運輸整合資訊流通服務平台 bash 及 php 範例]
問題與討論:
- 2013 年時, eTag申裝一天爆3萬戶 排隊得花1小時惹民怨。 請用 「problem decomposition」 的思維來分析這是哪裡出了問題。 (提示: 跟 parallelization 可能也有點關係。)
- 買筆記電腦幾乎都會附贈小滑鼠。 為什麼不乾脆把滑鼠直接跟筆記電腦一體成型就好?
- 很多較新的共筆文書軟體 (例如 etherpad、 gollum、 instiki) 都支援 markdown 語法。 Pandoc 則可以把 markdown 轉換成 html、 doc、 odx 等等其他許多種文件格式。 請討論這麼做的優缺點。 如果採用這種方式取代傳統文書編輯, 為什麼應該避免去手動編輯轉換出來的文件? (提示: 這是一個很粗淺的、 不需要寫程式的 algorithm design & procedure 運算思維應用的實例。)
- 從管理階層的角度來看, 「內容與外觀分開處理」 有什麼好處? 如果長官聽懂 css 跟樣式的運作方式, 或許就更能夠接受 「文件外觀要求不需要一步到位」 的建議。
 資訊人權貴懂得提問題。 維護你的資訊人權, 特別需要學貴(哥)知疑。
資訊人權貴懂得提問題。 維護你的資訊人權, 特別需要學貴(哥)知疑。 


這資料需要用這樣的方式才找得到? (黑人問號
回覆刪除台灣明明就有個「公共運輸整合資訊流通服務平台」可以用
縣市的公車處可以把發包製作 app 的錢省下來了。希望垃圾車、公共自行車‧‧‧‧‧‧‧等公開資訊也可以比照辦理。對一個月只有1G流量的人來說,介面越簡單越實用。
刪除資料要開放介面也要開放是跟人類私欲有關
回覆刪除已經改用交通部 ptx API 重寫 geojson 文字格式公車動態資訊的部分, 並且修改過正文中的連結。
回覆刪除